Pertama ada tablet batu, gulungan papirus, dan kertas. Kemudian muncul layar komputer dan tablet elektronik. Seiring berkembangnya teknologi untuk menampilkan halaman, tugas desainer tetaplah mengatur konten dengan jelas. Namun, bagaimana cara terbaiknya? Singkatnya, hierarki visual.

Ini adalah pertanyaan yang semakin penting, karena kerangka kerja responsif memaksa desainer untuk memikirkan banyak halaman berbeda sekaligus. Dihadapkan dengan teks yang padat dan rentang perhatian yang pendek, desainer mengembangkan 6 prinsip untuk mengarahkan mata pembaca ke informasi yang paling penting.
6 prinsip hierarki visual ini akan membantu Anda mendesain segala hal mulai dari brosur hingga aplikasi, yang menjamin pengalaman membaca yang positif bagi pengguna akhir.
1. Pola Pemindaian Halaman
Semua budaya membaca dari atas ke bawah dan sebagian besar budaya membaca dari kiri ke kanan. Namun, meskipun pengetahuan itu penting untuk desain halaman, desainer tahu bahwa tugasnya jauh lebih rumit.
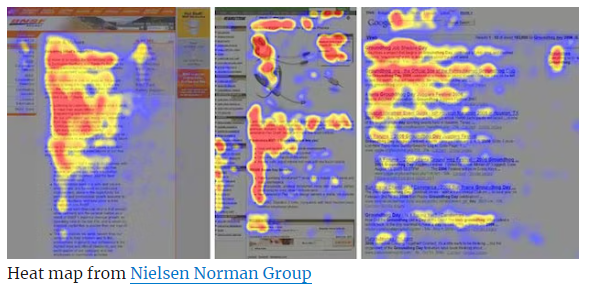
Penelitian terbaru menunjukkan bahwa orang pertama-tama memindai halaman untuk mengetahui apakah mereka tertarik, sebelum berkomitmen untuk membacanya. Pola pemindaian cenderung mengambil salah satu dari dua bentuk, “F” dan “Z,” dan Anda dapat memanfaatkannya dalam desain Anda.
Pola – F
Pola F berlaku untuk halaman tradisional yang banyak teksnya seperti artikel atau posting blog. Pembaca memindai sisi kiri halaman, mencari kata kunci yang menarik dalam judul yang rata kiri atau kalimat topik awal, lalu berhenti dan membaca (ke kanan) saat menemukan sesuatu yang menarik. Hasilnya tampak seperti F (atau E, atau sesuatu dengan lebih banyak garis horizontal; tetapi istilah “F” tetap digunakan).

Pola – Z
Pola Z berlaku untuk jenis halaman lain, seperti iklan atau situs web, yang informasinya tidak selalu disajikan dalam paragraf blok. Mata pembaca pertama-tama memindai bagian atas halaman, tempat informasi penting kemungkinan ditemukan, lalu bergerak ke sudut yang berlawanan secara diagonal dan melakukan hal yang sama di bagian bawah halaman.

Desainer web biasanya membuat halaman mereka agar sesuai dengan perilaku ini, menempatkan informasi terpenting di sudut-sudut dan mengarahkan informasi penting lainnya di sepanjang bilah atas dan bawah serta diagonal penghubung.
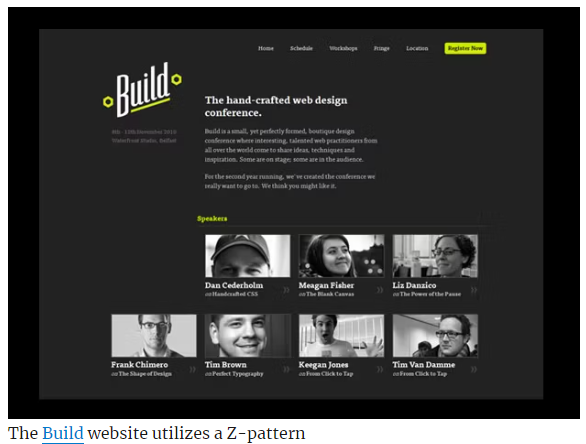
Dalam desain di bawah ini untuk konferensi Build 2010, elemen-elemen penting meliputi logo (kiri atas), tombol “daftar sekarang” (kanan atas), dan daftar pembicara (di bagian bawah), yang semuanya ditempatkan secara strategis di titik-titik manis pola Z.

2. Menjadi Besar
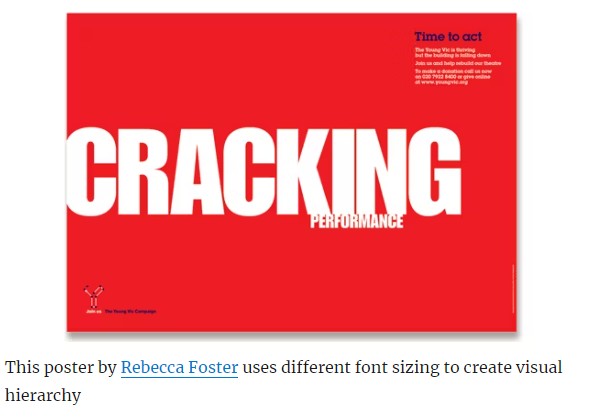
Yang ini cukup sederhana: orang membaca hal-hal yang lebih besar terlebih dahulu. Jika mata Anda tertuju pada “kinerja” sebelum “retak” dalam iklan teater Young Vic di bawah ini, maka Anda harus segera menghubungi psikolog persepsi: Anda mungkin bisa menghasilkan banyak uang dengan menjalani pengujian sebagai anomali langka.

Yang menarik adalah bahwa kecenderungan ini sebenarnya cukup kuat untuk mengesampingkan aturan top-down. Pada gambar di atas, “cracking” mengesampingkan “time to act” karena lebih besar dan condong ke kiri (jadi aturan kiri-ke-kanan membantu).
Namun pada halaman di bawah dari Laporan Tahunan: Kampanye Hak Asasi Manusia 2012 (dirancang oleh Column Five Media), kita membaca tulisan besar “Berjuang untuk Kesetaraan di Jalur Kampanye” sebelum teks tepat di atasnya, “Pemilu 2012.”

“Pemilu 2012” adalah urutan informasi tingkat tertinggi: ia memberi tahu kita topik umum yang menjadi dasar informasi di bawah ini. Namun, perancang memutuskan bahwa judul artikel lebih menarik bagi pembaca dan karenanya berukuran agar dibaca terlebih dahulu.
3. Ruang dan Teksture
Cara lain untuk menarik perhatian adalah dengan memberi konten ruang yang cukup untuk bernapas. Jika terdapat ruang negatif yang cukup besar di sekitar tombol, atau baris dalam blok teks dilacak secara luas, elemen-elemen ini akan lebih mudah terlihat oleh pembaca.
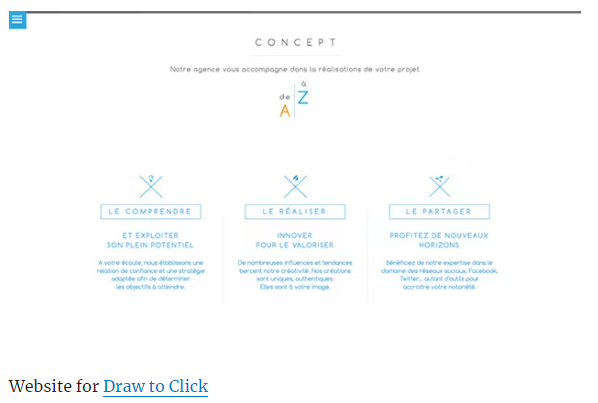
Seperti yang Anda lihat pada gambar di bawah ini (bagian dari situs web DrawtoClick), spasi dapat menjadi alternatif atau tambahan yang elegan untuk penggunaan ukuran. Di sini, nilai jual, “Notre agence vous accompagne …”, ditulis dalam font yang sangat kecil, tetapi dikelilingi oleh spasi putih yang berlebihan yang menandakan pentingnya. Di bawah, frasa “Le Compendre,” “Le Réaliser” dan “Le Partager” mendapat penekanan ekstra dengan dikotakkan dari ruang di sekitarnya.

Ketika orang berbicara tentang “tekstur” berkenaan dengan hierarki visual, mereka tidak mengacu pada efek tekstur bergambar. Sebaliknya, “tekstur” semacam ini mengacu pada susunan atau pola keseluruhan ruang, teks, dan detail lainnya pada suatu halaman. Contoh dari Bright Pink ini menggambarkan konsep tersebut dengan baik:

Pada gambar pertama, kata “Olahraga” berada di hierarki yang lebih tinggi daripada “bulu tangkis” karena lebih tinggi, lebih besar, dan lebih tebal. Pada gambar kedua, kedua kata tersebut hampir setara, berkat persegi panjang hitam yang menyorot “bulu tangkis” dan menempatkannya di tempatnya sendiri.
Pada gambar ketiga, coretan latar belakang menyela ruang “Olahraga” tetapi tidak “bulu tangkis”, dan akibatnya menghasilkan pembalikan di mana “bulu tangkis” berada di hierarki tertinggi. Perkembangan seperti itu sulit diprediksi, sehingga desainer sering menganggapnya sebagai makna “tekstur” yang holistik.
4. Berat dan Pasangan Jenis Huruf
Pemilihan jenis huruf sangat penting untuk membangun hierarki visual. Di antara atribut jenis huruf yang paling penting adalah ketebalan – lebar goresan yang menyusun huruf-hurufnya – dan gaya, seperti serif dan sans serif. Modifikasi lain seperti cetak miring juga dapat berperan.
Perhatikan bagaimana jenis huruf memengaruhi urutan hierarki kata-kata dalam desain web di bawah ini untuk The Tea Factory: “teh yang sempurna untuk membuat Anda tetap hangat” adalah titik fokusnya, tetapi perbedaan ketebalan dan cetak miring huruf, selain penempatan kata, menghasilkan pengalaman membaca yang lebih dinamis dan kurang linier. “Lihat pilihan kami,” ajakan untuk bertindak, lebih ditekankan daripada teks di atasnya karena ukuran dan spasi.

Dalam beberapa kasus, tujuannya adalah untuk menyajikan berbagai informasi yang sama-sama mendesak. Mengatur semuanya dalam ukuran dan berat yang sama akan menghasilkan kesetaraan, tetapi juga akan membuatnya monoton. Membedakan jenis huruf adalah salah satu cara untuk menghindari hal ini, seperti pada sampul majalah Trendi di bawah ini.
Di sini, lima penggoda di sekeliling halaman semuanya sama dalam hierarki, tetapi mencapai variasi dengan mengubah antara dua jenis huruf yang berpasangan dengan baik – satu serif dengan berat sedang, yang lain sans serif yang ringan tetapi tinggi.

5. Warna dan Corak
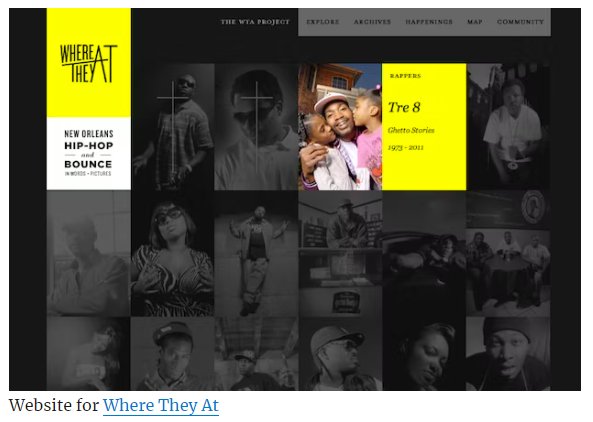
Berikut ini adalah hal lain yang mudah dipahami: warna cerah menonjol dari warna kalem atau skala abu-abu, sementara warna yang lebih terang tampak lebih “jauh” dan dengan demikian berada di hierarki yang lebih rendah daripada warna yang lebih pekat dan gelap. Situs web Where They At mengontraskan warna kuning stabilo dan iluminasi warna dengan kisi hitam-putih untuk menghasilkan efek yang mencolok:

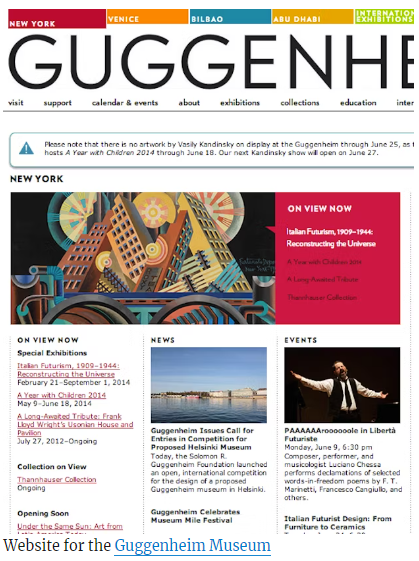
Situs web Guggenheim menggunakan warna untuk menonjolkan informasi penting seperti pilihan lokasi, daftar pameran yang sedang berlangsung, dan tautan ke pameran khusus.

Sebaliknya, situs web untuk Museum Whitney menetapkan hierarki dalam satu jenis huruf, ketebalan dan corak (hitam) dengan menggunakan rona (yang merujuk pada penambahan warna putih ke corak dasar, sehingga menjadi lebih terang). “Cory Arcangel on Pop Culture” jelas berada di bawah “New on Whitney Stories” dalam hierarki visual, bukan hanya karena ditempatkan lebih rendah tetapi juga karena ronanya lebih terang, sehingga kurang mencolok di mata terhadap latar belakang putih.

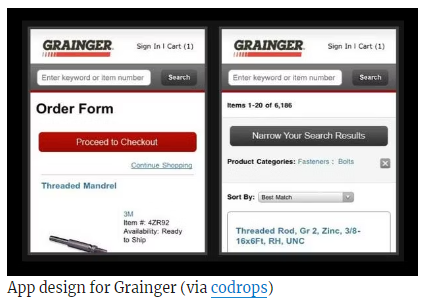
Warna sangat penting dalam desain aplikasi seluler, karena ukuran layar yang kecil membatasi kemampuan Anda untuk menggunakan strategi lain seperti diferensiasi ukuran dan spasi yang lebar. Pada aplikasi Grainger Industrial Supply, tombol “lanjutkan ke pembayaran” berwarna merah, membuatnya menonjol dari halaman mana pun tempat tombol itu muncul. Sebaliknya, bilah “Persempit Hasil Pencarian Anda” berwarna abu-abu, sehingga hierarkinya hampir sama dengan elemen lain seperti bilah pencarian dan tautan produk.

6. Arahan
Tata letak halaman biasanya dirancang menurut kisi-kisi garis vertikal dan horizontal, baik berdasarkan konvensi maupun karena ini adalah format yang paling mudah dibaca. Dalam sistem seperti itu, cara baru untuk menetapkan hierarki muncul: pecahkan kisi-kisi.
Teks yang disusun pada kurva atau diagonal akan secara otomatis menonjol dari teks yang terkunci kisi-kisi di sekitarnya, menjadi pusat perhatian. Ini telah lama menjadi strategi yang efektif dalam iklan seperti poster halte bus di bawah ini oleh Frost Design.

Penulis: Alex Bigman
